Blogs
Blogs are being updated for V2 and may not be available yet.
Intro to blogs
Blogs are a simple way to of posting articles accessible to the users of your portal. They’re an excellent medium for publishing and communicating new API product updates, best practices or training materials for new users.
As part of site ontology, any related API products will show when viewing a blog entry and vice versa when viewing product documentation, helping users navigate more easily between related content.
Blog Categories
Similar to API products, blogs use taxonomy and have a separate categories vocabulary.
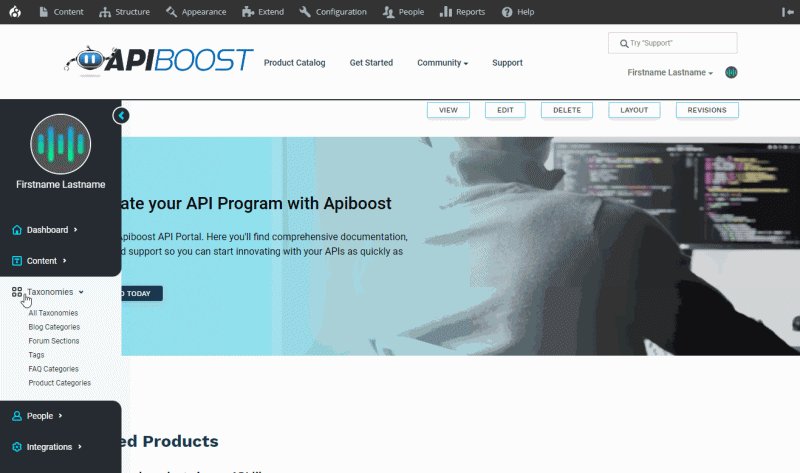
Blog Categories can be accessed from:
Structure → Taxonomy → Blog Categories

You can also access blog categories using the left hand admin menu
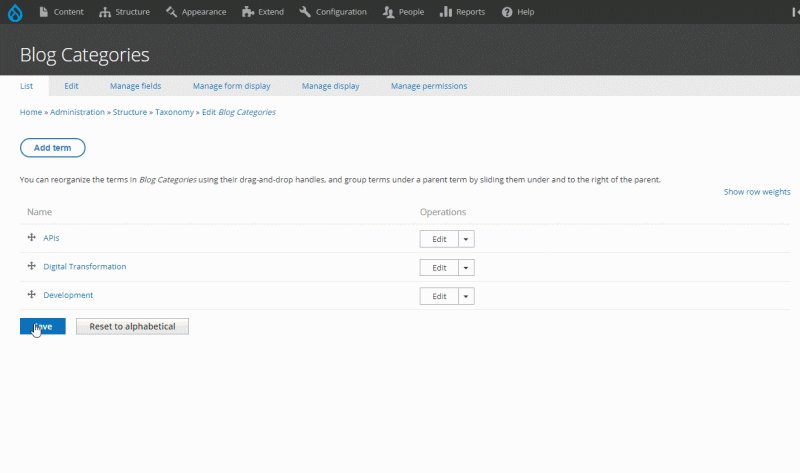
To add a new blog category, you only need to add new terms to the vocabulary. Unlike product categories, none of these shouldn’t be nested.
Any terms added to the vocabulary will appear in the blog categories field when creating new posts. The category should also appear in the blog section in the rail menu. You can rearrange and order terms in the vocabulary, however it would only be a cosmetic/ease of use adjustment. Some users find alphabetical sorting helpful when many terms exist.
Authoring Blogs
Since blogs use the article content type, you would use them the same WYSIWYG field for authoring content.
Take note of the products field. It’s recommended this be used, especially when authoring content related to specific API products. To reference an API product, start typing the name of it until it appears below, and click. To add multiple products, insert a comma and start typing the next product’s name:

Inserting a comma to add a new product
If a blog and forum post share the same API product in their “products” fields, the blog will appear as related content for the forum post and vice-versa, keeping all of these content types linked together.
Use Case: Embed Blogs on a Landing Page
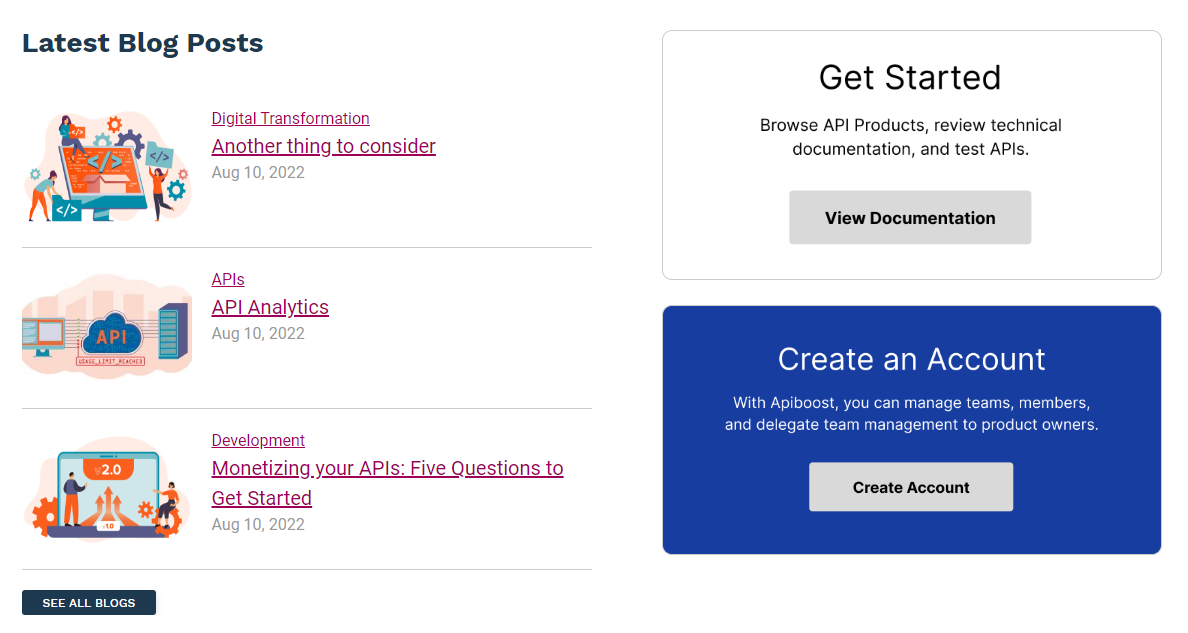
Your blogs reside at /community/blog. However, you can display blogs on any page you want using the latest blogs paragraph. It can also be nested within a 50/50 to display some other custom content next to it:

50/50 using latest blogs and text with custom HTML
