Creating a Landing Page
This documentation applies to the Portal Home and Get Started pages as those are preconfigured landing pages part of Apiboost’s default setup.
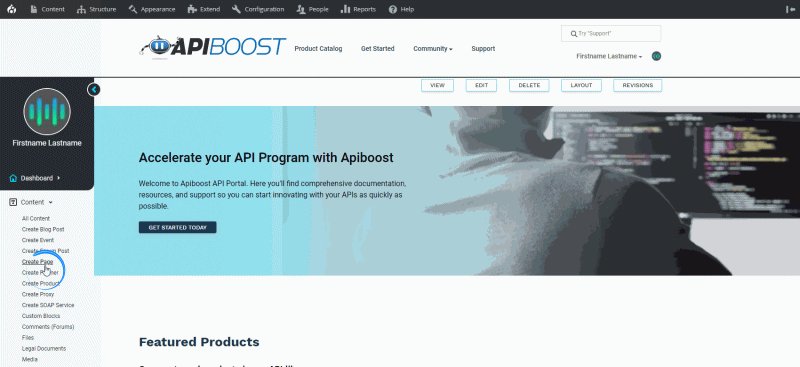
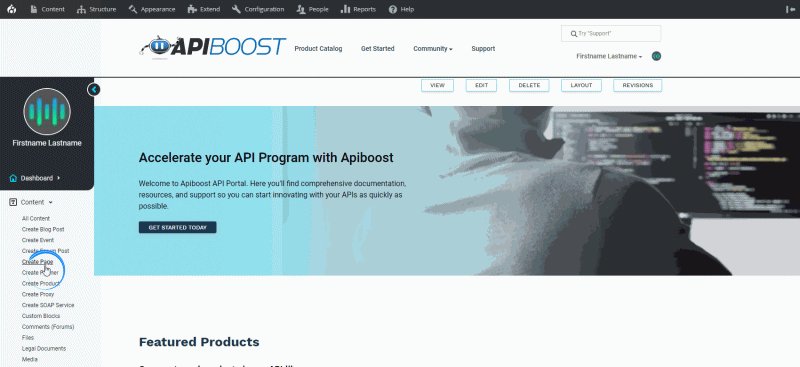
Using the left hand admin menu, go to:
Content → Add Page

The “Create page” link under Content
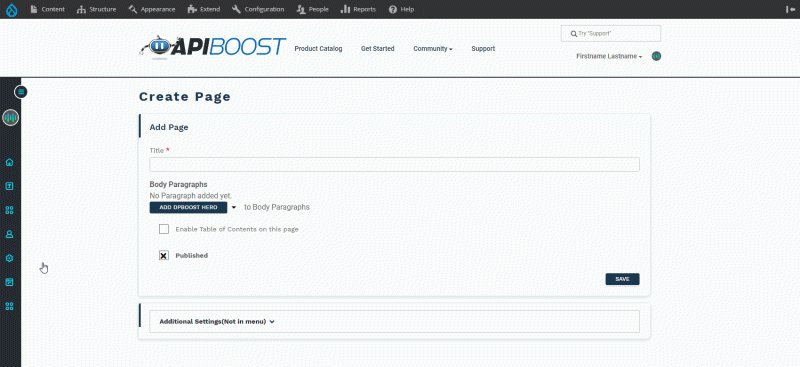
Title: The title of the landing page.
Body Paragraphs: A dropdown menu will be visible, with prebuilt paragraph layouts to choose from. Select the option that closely aligns with the desired appearance and style of the content being created.
Take note of the cross icons located next to the paragraph names. These are used to sort paragraphs with drag and drop.
Connecting to React
API connections to the React frontend are conveniently generated automatically for landing pages. To view a landing page in React, use the slug generated in Drupal. For example:
Drupal backend: {drupal-url}/{landing-page-alias}
React frontend: {react-url}/{landing-page-alias}
Try it out! It’s recommended for new users to set up a test page and get a look and feel of paragraphs. Understanding what each one does will help with building live content later.
