Custom Content
Learn how to create elegant, informative content and provide a better experience for your users.
Landing Page Basics
Apiboost uses the DPBoost Page content type as the primary way to creating static landing pages. These pages can be used for marketing, get started/onboarding, and other useful tutorial content to help users gain familiarity with your APIs.
Paragraphs
Apiboost is pre-loaded with paragraph layouts. These layouts are a helpful, no-code method of arranging content quickly and accurately. Each landing page can have any number of paragraphs in any order, living up to its name: you can build a page paragraph by paragraph, if design requirements are specific enough.
The names tend to be self-descriptive. However, feel free to reference our paragraphs cheat sheet for more information on paragraph types.
Table of Contents (Optional)
When creating a Landing Page, you may notice the option of adding a Table of Contents. It’s helpful to know what that does beforehand, so let’s briefly cover those fields and their requirements first before we start adding pages.
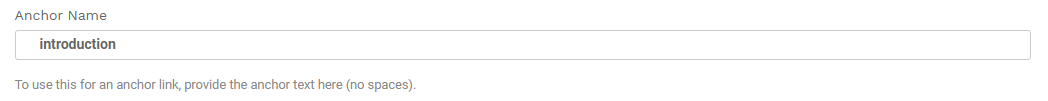
The first field to be aware of is Anchor Name:

What this field usually looks like
If you assign your paragraphs anchor links, it adds an HTML ID of the same name to that paragraph. In the example above, the anchor link to that paragraph would be #introduction.
Anchors links are useful for users and can be used with or without the Table of Contents enabled
However, we need anchor links to use the Table of Contents. Once we have them, the very last step is a toggle to enable/disable the feature:

Last step when creating a page
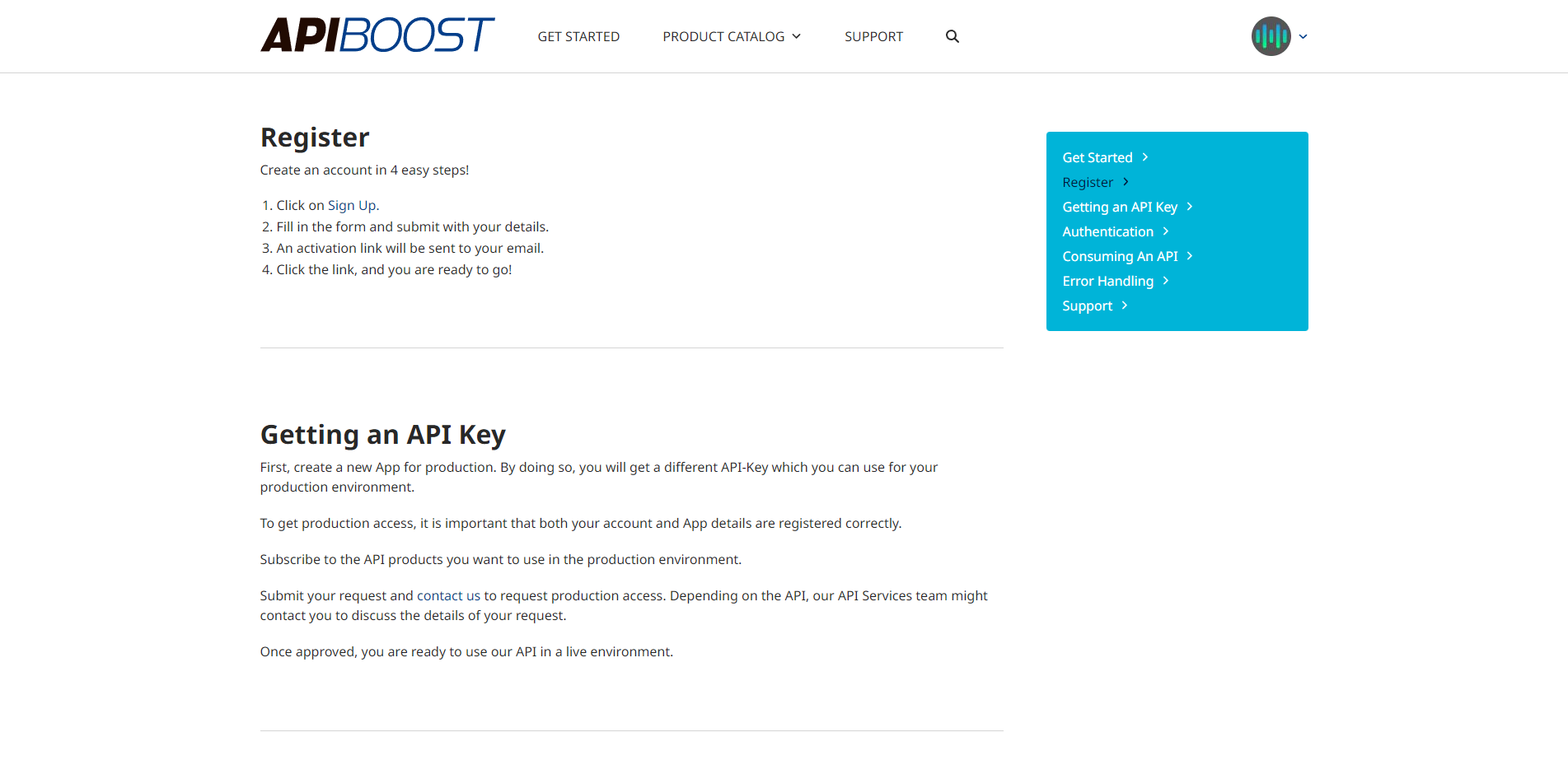
Enabling Table of Contents will add a floating component with anchor links to your page:

The table of contents scrolls with the user as they browse the page (V2 shown here, also works on V1)
With a brief understanding of what this feature is and what it does, we can move on to creating a page.
Try it out: See the next section for more info on how to create a landing page.
